Business Scenario
You have set up the Room and Equipment Reservations application template. Some resources are created, for example:
- Resource Name: Conference Room 1; Resource Type:Conference Room
- Resource Name: Conference Room 2; Resource Type:Conference Room
Some of your end-users start creating reservations, for example:
- Start Date: 24-03-2008 1 PM 00
- End Date: 24-03-2008 3 PM 30
- Resource: Conference Room 1
Those users would like to send out an appointment with
Microsoft Outlook right away from within
SharePoint, taking into account the data they have already provided upon creation of the reservation in
SharePoint.
Solution
To achieve this, I combined some of my SharePoint knowledge, with a Javascript snippet I found on the web written by Brian White.
As prerequisite for the solution, Microsoft Outlook should be installed on the client machine with which the SharePoint site is being accessed.
- Open the MyReservations.aspx page with Microsoft SharePoint Designer 2007.
- Right-click the ListViewWebPart and choose Convert to XSLT Data View.

- Right-click the last column of the created grid, and choose Insert -> Column to the Right
- Give the column the title Outlook Appointment.
- Go to the code view.
- Insert right after the PlaceHolderMain tag following code snippet:
<script type="text/javascript">
function createOutlookAppointment(title,meetinglocation,startdate,enddate)
{
newAppt = new appt(title, meetinglocation, formatIncomingDateTime(startdate),
formatIncomingDateTime(enddate));
saveAppt( newAppt );
}
function formatIncomingDateTime(incomingDateTime){
var datePart = incomingDateTime.substring(0,10);
var timePartHours = incomingDateTime.substring(11,13);
var timePartMinSecs = incomingDateTime.substring(13,16);
timePartHoursInt = parseInt(timePartHours,10) + 1;
timePartHours = timePartHoursInt.toString();
return datePart.concat(' '.concat(timePartHours).concat(timePartMinSecs));
}
function appt( Subject, Location, Start, End){
this.Subject = Location;
this.Location = Location;
this.Start = Start;
this.End = End;
this.ReminderMinutesBeforeStart = 15;
}
function saveAppt( obj ){
var olAppointmentItem = 1;
out = new ActiveXObject( "Outlook.Application" );
appt = out.CreateItem( olAppointmentItem );
appt.Subject = obj.Subject;
appt.Location = obj.Location;
appt.Start = obj.Start;
appt.End = obj.End;
appt.ReminderMinutesBeforeStart = obj.ReminderMinutesBeforeStart;
appt.Display();
return null;
}
</script>
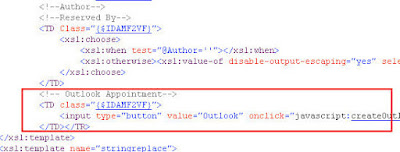
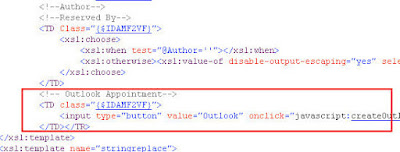
- Go to the <td> tag of your newly created column (search for Reserved By, it will be a couple of lines beneath it). Add a button which will execute previously created code snippet:
<input type="button" value="Outlook"
onclick="javascript:createOutlookAppointment('{@Title}','{@Resource}',
'{@RERStartDate}','{@REREndDate}');return true;"/>

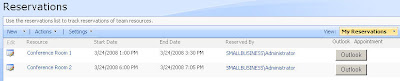
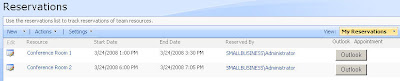
As a result the users will have next to each reservation a button.

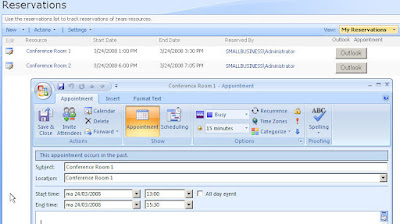
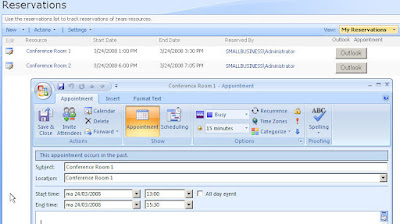
Clicking on the button will create a Microsoft Outlook appointment with the data previously entered upon creation of the reservation in Microsoft SharePoint.

You can extend the Reservations list, by adding additional columns, whose data could be added upon creation of the Microsoft Outlook appointment.
Continue reading......